在HTML5中嵌入视频
在HTML5中,video标签用于定义视频文件,它支持三种视频格式,分别为ogg、webm和mpeg4。使用video标签嵌入视频的基本语法格式如下:
<video src="视频文件路径" controls="controls"></video>在上面的语法格式中,src属性用于设置视频文件的路径,controls属性用于控制是否显示播放控件,这两个属性是video标签的基本属性。值得一提的是在<video>和</video>之间还可以插入文字,当浏览器不支持video标签时,就会在浏览器中显示该文字。
值得一提的是,在video标签中还可以添加其他属性,进一步优化视频的播放效果,具体如表1所示。
表1 video标签常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 当页面载入完成后自动播放视频。 |
| loop | loop | 视频结束时重新开始播放。 |
| preload | auto/meta/none | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| poster | url | 当视频缓冲不足时,该属性值链接一个图像,并将该图像按照一定的比例显示出来。 |
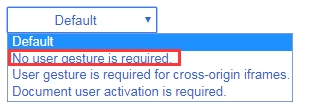
需要注意的是,在2018年1月chrome浏览器取消了对自动播放功能的支持,也就是说“autoplay”属性是无效的,这是如果我们想要自动播放视频,就需要为video标签添加“muted”属性,嵌入的视频就会静音播放。此外也可以在chrome浏览器搜索栏中输入“chrome://flags/”(该方法不适用于版本较新的chrome浏览器,如chrome79),在打开的页面“搜索标签”处(如图1所示),输入“Autoplay policy”,将“Default”改为“No user gesture is required”(如图2所示),重新启动chrome浏览器即可使用自动播放属性。

图1 搜索页面

图2 修改默认选项
