创建超链接
超链接虽然在网页中占有不可替代的地位,但是在HTML中创建超链接非常简单,只需用<a></a>标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>在上面的语法中,<a>标签是一个行内元素,用于定义超链接,href和target为其常用属性,具体介绍如下:
● href:用于指定链接目标的url地址,当为<a>标签应用href属性时,它就具有了超链接的功能。
● target:用于指定链接页面的打开方式,其取值有 _ self和 _ blank两种,其中self为默认值,意为在原窗口中打开_blank为在新窗口中打开。
示例代码如下:
1 <body>
2 <a href="http://www.zcool.com.cn/" target="_self">站酷</a> target="_self"原窗口打开<br />
3 <a href="http://www.baidu.com/" target="_blank">百度</a> target="_blank"新窗口打开
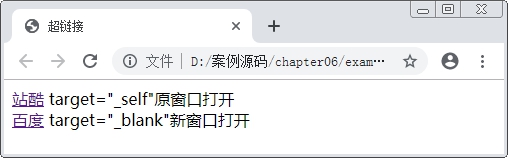
4 </body>运行示例代码,效果如图1所示。

图1 超链接的使用
通过图1看出,被超链接标签<a></a>环绕的文本“站酷”和“百度”颜色特殊且带有下划线效果,这是因为超链接标签本身有默认的显示样式。当鼠标移上链接文本时,光标变为“ ”的形状,同时页面的左下角会显示链接页面的地址。当点击链接文本“站酷”和“百度”时,分别会在原窗口和新窗口中打开链接页面,如图2和图3所示。
”的形状,同时页面的左下角会显示链接页面的地址。当点击链接文本“站酷”和“百度”时,分别会在原窗口和新窗口中打开链接页面,如图2和图3所示。

图2 链接页面在原窗口打开

图3 链接页面在新窗口打开
注意:
1、暂时没有确定链接目标时,通常将<a>标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
2、不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
