CSS控制单元格边距
使用<table>标签的属性美化表格时,可以通过cellpadding和cellspacing分别控制单元格内容与边框之间的距离以及相邻单元格边框之间的距离。这种方式与盒子模型中设置内外边距非常类似,那么使用CSS对单元格设置内边距padding和外边距margin样式能不能实现这种效果呢?示例代码如下:
1 <style type="text/css">
2 table{
3 border:1px solid #30F; /*设置table的边框*/
4 }
5 th,td{
6 border:1px solid #30F; /*为单元格单独设置边框*/
7 padding:50px; /*为单元格内容与边框设置20px的内边距*/
8 margin:50px; /*为单元格与单元格边框之间设置20px的外边距*/
9 }
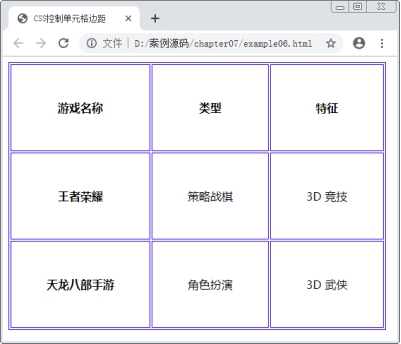
10 </style>运行示例代码,效果如图1所示。

图1 CSS控制单元格边距
从图1可以看出单元格内容与边框之间拉开了一定的距离,但是相邻单元格之间的距离没有任何变化,也就是说对单元格设置的外边距属性margin没有生效。
设置单元格内容与边框之间的距离,可以对<th>和<td>标签应用内边距样式属性padding,或对<table>标签应用HTML标签属性cellpadding。而<th>和<td>标签无外边距属性margin,要想设置相邻单元格边框之间的距离,只能对<table>标签应用HTML标签属性cellspacing。
注意:
行标签<tr>无内边距属性padding和外边距属性margin。
