相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的标签有下外边距margin-bottom,下面的标签有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
示例代码如下:
1 <style type="text/css">
2 .one{
3 width:150px;
4 height:150px;
5 background:#FC0;
6 margin-bottom:20px; /*定义第一个div的下外边距为20px*/
7 }
8 .two{
9 width:150px;
10 height:150px;
11 background:#63F;
12 margin-top:40px; /*定义第二个div的上外边距为40px*/
13 }
14 </style>
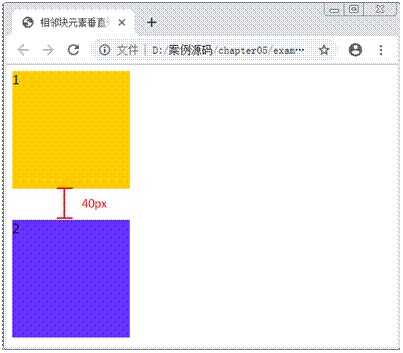
运行示例代码效果如图1所示。

图1 相邻块元素垂直外边距的合并
图1中,两个<div>之间的垂直间距并不是第一个<div>的margin-bottom与第二个<div>的margin-top之和60px。如果用测量工具测量可以发现,两者之间的垂直间距是40px,即为margin-bottom与margin-top中的较大者。
