list-style-position属性
设置列表项目符号时,有时需要控制列表项目符号的位置,即列表项目符号相对于列表项内容的位置。在CSS中,list-style-position属性用于控制列表项目符号的位置,其取值有inside和outside两种,对它们的解释如下:
● inside:列表项目符号位于列表文本以内。
● outside:列表项目符号位于列表文本以外(默认值)。
示例代码如下:
1 <style type="text/css">
2 .in{list-style-position:inside;}
3 .out{list-style-psition:outside;}
4 li{border:1px solid #CCC;}
5 </style>运行示例代码,效果如图1所示。

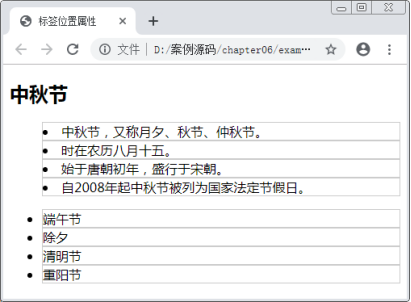
图1 list-style-position控制列表项显示符位置
通过图1看出,第一个无序列表的列表项目符号位于列表文本以内,第二个无序列表的列表项目符号位于列表文本以外。
