CSS控制单元格的宽高
单元格的宽度和高度,有着和其他标签不同的特性,主要表现在单元格之间的互相影响上。使用CSS中的width和height属性可以控制单元格的宽高。示例代码如下:
1 <style type="text/css">
2 table{
3 border:1px solid #30F; /*设置table的边框*/
4 border-collapse:collapse; /*边框合并*/
5 }
6 th,td{
7 border:1px solid #30F; /*为单元格单独设置边框*/
8 }
9 .one{ width:100px; height:80px;} /*定义"东"单元格的宽度与高度*/
10 .two{ height:40px;} /*定义"西"单元格的高度*/
11 .three{ width:200px; } /*定义"南"单元格的宽度*/
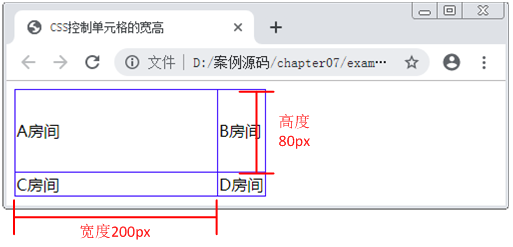
12 </style>运行示例代码,效果如图1所示。

图1 CSS控制单元格宽高
通过图1看出,“A房间”单元格和“B房间”单元格的高度均为80px,而“A房间”单元格和“C房间”单元格的宽度均为200px。可见对同一行中的单元格定义不同的高度,或对同一列中的单元格定义不同的宽度时,最终的宽度或高度将取其中的较大者。
