输入和输出语句
JavaScript是一门编程语言,可以在网页中实现用户交互效果。例如,在网页打开后,自动弹出一个输入框,让用户输入内容,输入后,由程序内部进行处理,处理完成后,再把结果返回给用户。这整个过程分为输入、处理和输出3个步骤。
为了方便信息的输入和输出,JavaScript提供了输入和输出语句,如表1所示。
表1常用的输入和输出语句
| 语句 | 说明 |
|---|---|
| alert('msg') | 浏览器弹出警告框 |
| console.log('msg') | 浏览器控制台输出信息 |
| prompt('msg') | 浏览器弹出输入框,用户可以输入内容 |
下面我们通过代码演示这3个输入和输出语句的使用,如下所示。
1 <script>
2 alert('这是一个警告框');
3 console.log('在控制台输出信息');
4 prompt('这是一个输入框');
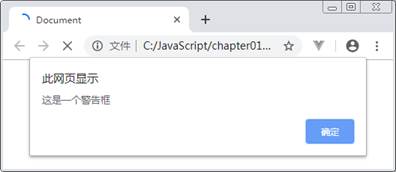
5 </script>通过浏览器访问测试,alert()的显示效果如图1所示。

图1 alert()效果
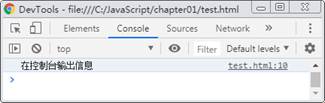
console.log()的输出结果需要在浏览器的控制台中查看。在Chrome浏览器中按F12键(或在网页空白区域单击鼠标右键,在弹出的菜单中选择“检查”)启动开发者工具,然后切换到“Console”(控制台)选项卡,如图2所示。

图2 console.log()效果
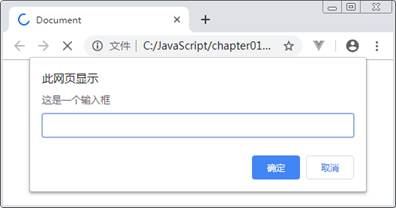
prompt()的显示效果如图3所示。

图3 prompt()
