括号字符
在正则表达式中,中括号“[]”表示字符集合,匹配中括号里的任意字符;大括号“{}”表示量词符,能够完成某个字符连续出现的匹配;小括号“()”表示优先级,被括起来的内容称为“子表达式”。
小括号“()”字符在正则表达式中的作用非常强大,下面我们就来进行讲解。
1. 改变限定符的作用范围
下面我们通过代码对比使用小括号与不使用小括号的区别。
| ① 改变作用范围前 正则表达式:catch|er 可匹配的结果:catch、er | ② 改变作用范围后 正则表达式:cat(ch|er) 可匹配的结果:catch、cater |
|---|---|
从上述示例可知,小括号实现了匹配catch和cater,而如果不使用小括号,则变成了catch和er。
2. 分组
使用小括号可以进行分组,当小括号后面有量词符时,就表示对整个组进行操作。下面我们通过代码对比演示。
| ① 分组前 正则表达式:abc{2} 可匹配的结果:abcc | ② 分组后 正则表达式: a(bc){2} 可匹配的结果:abcbc |
|---|---|
在上述示例中,未分组时,表示匹配2个c字符;而分组后,表示匹配2个“bc”字符串。
3. 捕获与非捕获
正则表达式中,当子表达式匹配到相应的内容时,系统会自动捕获这个匹配的行为,然后将子表达式匹配到的内容存储到系统的缓存区中,这个过程就称为“捕获”。
在利用match()进行捕获时,其返回结果中会包含子表达式的匹配结果,示例如下。
var res = '1234'.match(/(\d)(\d)(\d)(\d)/);
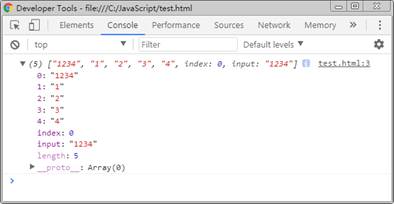
console.log(res);可在浏览器的控制台中查看捕获的结果,效果如图1所示。

图1 获取存放在缓存区内的捕获内容
如图1所示,match()方法返回值中下标为1的元素保存第1个子表达式的捕获内容,下标为2的元素保存第2个子表达式的捕获内容,依次类推,即可得到所有的捕获内容。
另外,还可以通过String对象的replace()方法,直接利用$n(n是大于0的正整数)的方式获取捕获内容,完成对子表达式捕获的内容进行替换的操作。下面我们以颠倒字符串“Regular Capture”中两个单词的顺序为例进行演示,具体代码如下。
var str = 'Regular Capture';**
**var reg = /(\w+)\s(\w+)/gi;**
**var newstr = str.replace(reg, '$2 $1');**
**console.log(newstr); //** **输出结果为:****Capture Regular**在上述代码中,replace()方法的第1个参数为正则表达式,用于与str字符串进行匹配,将符合规则的内容利用第2个参数设置的内容进行替换。其中,$2表示reg正则表达式中第2个子表达式被捕获的内容“Capture”,$1表示第1个子表达式被捕获的内容“Regular”。replace()方法的返回值是替换后的新字符串,因此,并不会修改原字符串的内容。
除此之外,若要在开发中不想将子表达式的匹配内容存放到系统的缓存中,则可以使用“(?:x)”的方式实现非捕获匹配。捕获与非捕获的实现对比如下所示。
| // ① 非捕获 var reg = /(?:J)(?:S)/; var res = 'JS'.replace(reg,'$2 $1'); console.log(res); // 输出结果:$2 $1 | // ② 捕获 var reg = /(J)(S)/; var res = 'JS'.replace(reg,'$2 $1'); console.log(res); // 输出结果:S J |
|---|---|
从上述代码可以清晰地看出,捕获后可以通过$n的方式获取到子表达式匹配到的内容;而非捕获后,不能通过其他的方式获取子表达式匹配到的内容。
