if...else语句
if…else语句也称为双分支语句,当满足某种条件时,就进行某种处理,否则进行另一种处理。例如,判断一个学生的年龄,大于等于18岁则是成年人,否则是未成年人,具体语法及示例如下。
if ( 条件表达式 ) { // 代码段1 } else { // 代码段2 }
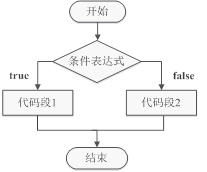
if (age >= 18) { console.log('已成年'); } else { console.log('未成年'); }在上述语法中,当条件表达式值为true时,执行代码段1;当条件表达式值为false时,执行代码段2。if…else语句的执行流程如图1所示。

图1 if…else语句流程图
下面我们通过一个判断闰年的案例演示if…else语句的使用。闰年的判断条件为,一个数字能被4整除且不能被100整除,或者能够被400整除。具体代码如下。
1 var year = prompt('请输入年份');
2 if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
3 alert('您输入的年份是闰年');
4 } else {
5 alert('您输入的年份是平年');
6 }