操作元素样式
操作元素样式有两种方式,一种是操作style属性,一种是操作className属性,下面我们分别进行讲解。
1. 操作style属性
除了前面讲解的元素内容和属性外,对于元素对象的样式,可以直接通过“元素对象.style.样式属性名”的方式操作。样式属性名对应CSS样式名,但需要去掉CSS样式名里的半字线“-”,并将半字线后面的英文的首字母大写。例如,设置字体大小的样式名font-size,对应的样式属性名为fontSize。
为了便于读者的学习使用,下面我们通过表1列出常用style属性中CSS样式名称的书写及说明。
表1 常见的style属性操作的样式名
| 名称 | 说明 |
|---|---|
| background | 设置或返回元素的背景属性 |
| backgroundColor | 设置或返回元素的背景色 |
| display | 设置或返回元素的显示类型 |
| fontSize | 设置或返回元素的字体大小 |
| height | 设置或返回元素的高度 |
| left | 设置或返回定位元素的左部位置 |
| listStyleType | 设置或返回列表项标记的类型 |
| overflow | 设置或返回如何处理呈现在元素框外面的内容 |
| textAlign | 设置或返回文本的水平对齐方式 |
| textDecoration | 设置或返回文本的修饰 |
| textIndent | 设置或返回文本第一行的缩进 |
| transform | 向元素应用2D或3D转换 |
接下来,通过代码演示如何对元素的样式进行添加,具体示例如下。
1 <div id="box"></div>
2 <script>
3 var ele = document.querySelector('#box'); // 获取元素对象
4 ele.style.width = '100px';
5 ele.style.height = '100px';
6 ele.style.transform = 'rotate(7deg)';
7 </script>上述第4~6行代码用于为获取的ele元素对象添加样式,其效果相当于在CSS中添加以下样式。
#box {width: 100px; height: 100px; transform: rotate(7deg);}
2. 操作className属性
在开发中,如果样式修改较多,可以采取操作类名的方式更改元素样式,语法为“元素对象.className”。访问className属性的值表示获取元素的类名,为className属性赋值表示更改元素类名。如果元素有多个类名,在className中以空格分隔。
接下来,通过代码演示如何使用className更改元素的样式。
(1)编写html结构代码,具体示例如下。
1 <style>
2 div {
3 width: 100px;
4 height: 100px;
5 background-color: pink;
6 }
7 </style>
8 <body>
9 <div class="first">文本</div>
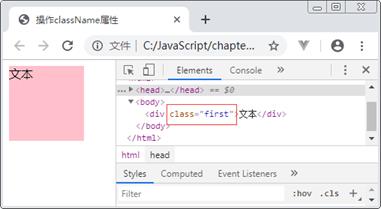
10 </body>上述代码中,第9行给div元素添加first类,并在style中设置了first的样式,浏览器预览效果如图1所示。

图1 初始效果
(2)单击div元素更改元素的样式,示例代码如下。
1 <script>
2 var test = document.querySelector('div');
3 test.onclick = function () {
4 this.className = 'change';
5 };
6 </script>上述代码中,第2行获取div元素存储在test对象中。第3~5行为text对象添加onclick单击事件,第4行执行事件处理程序使用this.className给test对象设置change类名,其中this指的是test对象。
(3)在style中添加change类,样式代码如下。
1 .change {
2 background-color: purple;
3 color: #fff;
4 font-size: 25px;
5 margin-top: 100px;
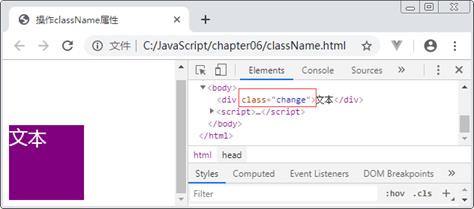
6 }(4)单击div盒子,浏览器预览效果如图2所示。

图2 单击后效果
执行上述代码之后,会直接把原先的类名first修改为change,如果想要保留原先的类名,可以采取多类名选择器的方式,修改第(2)步的第4行代码,示例代码如下。
this.className = 'first change'; 修改之后,在控制台查看到div元素的类已经修改成了<div class="first change">文本</div>,保留了之前的类名。
