document对象的属性
document对象提供了一些属性,可用于获取文档中的元素。例如,获取所有表单标签、图片标签等。常用的属性如表1所示。
表1 document对象的属性
| 属性 | 说明 |
|---|---|
| document.body | 返回文档的body元素 |
| document.title | 返回文档的title元素 |
| document.documentElement | 返回文档的html元素 |
| document.forms | 返回对文档中所有Form对象引用 |
| document.images | 返回对文档中所有Image对象引用 |
在表1中,document对象中的body属性用于返回body元素,而documentElement属性用于返回HTML文档的根节点html元素。
接下来我们以获取body元素和html元素为例进行代码演示。
1 <body>
2 <script>
3 var bodyEle = document.body;
4 console.dir(bodyEle);
5 var htmlEle = document.documentElement;
6 console.log(htmlEle);
7 </script>
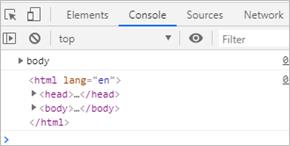
8 </body>上述代码中,第3~4行通过document.body的方式获取body元素,并通过console.dir()的方式在控制台打印出结果。第5~6行通过document.documentElement的方式获取html元素,并输出结果。最后的输出结果如图1所示。

图1 获取body、html元素
