数据类型分类
JavaScript是一种弱类型语言,不用提前声明变量的数据类型。在程序运行过程中,变量的数据类型会被自动确定。与之相对的是强类型语言,如C、Java。下面通过代码比较弱类型语言与强类型语言的区别,如下所示。
// 强类型语言(Java)
int num = 10; // 这里的变量num是int型(整数类型)
// 弱类型语言(JavaScript)
var num = 10; // 这里的变量num一开始是一个数字型**
num = 'abc'; // 赋值一个字符串,现在 num 变成了字符串型**从上述代码可以看出,JavaScript变量的数据类型,是在程序运行时根据等号右边的值来确定的。
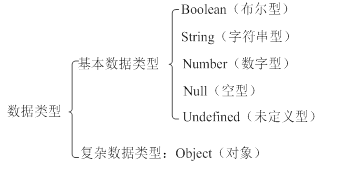
JavaScript中的数据类型分为两大类,分别是基本数据类型和复杂数据类型(或称为引用数据类型),如图1所示。

图1 数据类型
在图1中,复杂数据类型的使用比较难,具体会在后面的章节中专门进行讲解,本节重点讲解基本数据类型。下面我们用代码演示基本数据类型的使用。
(1)数字型(Number),包含整型值和浮点型值
var num1 = 21; // 整型值
var num2 = 0.21; // 浮点型值(2)布尔型(Boolean),包含true和false两个布尔值
var bool1 = true ; // 表示真、1、成立
var bool2 = false; // 表示假、0、不成立(3)字符串(String)型,用单引号或双引号包裹
var str1 = ''; // 空字符串
var str2 = 'abc'; // 单引号包裹的字符串abc
var str3 = "abc"; // 双引号包裹的字符串abc(4)Undefined型,只有一个值undefined
var a; // 声明变量"a",未赋值,此时a就是undefined
var b = undefined; // 变量b的值为undefined(5)Null型,只有一个值null:
var a = null; // 变量a的值为null需要注意的是,代码中的值true、false、undefined和null全部都要写成小写字母。
