事件对象的使用
虽然所有浏览器都支持事件对象event,但是不同的浏览器获取事件对象的方式不同。在标准浏览器中会将一个event对象直接传入到事件处理程序中,而早期版本的IE浏览器(IE 6~IE 8)中,仅能通过window.event才能获取事件对象,语法格式如下。
var 事件对象 = window.event // 早期IE内核浏览器
DOM对象.事件 = function (event) {} // W3C内核浏览器 上述代码中,因为在事件触发时就会产生事件对象,并且系统会以实参的形式传给事件处理函数。所以,在事件处理函数中需要用一个形参来接收事件对象event。
接下来我们以获取button按钮单击事件的事件对象为例进行代码演示,示例代码如下。
1 <button id="btn">获取event对象</button>
2 <script>
3 var btn = document.getElementById('btn');
4 btn.onclick = function(e) {
5 var event = e || window.event; // 获取事件对象的兼容处理
6 console.log(event);
7 };
8 </script>上述代码中,第3行代码根据id属性值获取button按钮的元素对象。第4~7行代码通过动态绑定式为按钮添加单击事件。其中,事件处理函数中传递的参数e(参数名称只要符合变量定义的规则即可)表示的就是事件对象event。第5行通过“或”运算符实现不同浏览器间获取事件对象兼容的处理。若是标准浏览器,则可以直接通过e获取事件对象;否则若是早期版本的IE浏览器(IE 6~IE 8)则需要通过window.event才能获取事件对象。
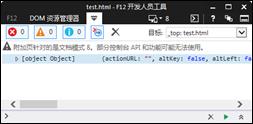
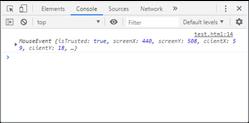
最后执行第6行代码,在控制台查看事件对象。在IE 11的开发人员工具中,通过IE 8兼容模式测试,效果如图1左侧所示。在Chrome浏览器中的效果如图1右侧所示。


图1 获取事件对象
由图1可知,Chrome浏览器单击事件触发的是鼠标对象MouseEvent,展开该对象即可看到当前对象含有的所有属性和方法。
