利用原型对象继承父类方法
若要实现子类继承父类的方法,可以将父类的实例对象作为子类的原型对象来使用,然后将这个新的原型对象的constructor属性指向子类,示例代码如下。
1 function Father() {}
2 Father.prototype.money = function() {
3 console.log(100000);
4 };
5 function Son() {}
6 Son.prototype = new Father(); // 将父类的实例对象作为子类的原型对象
7 Son.prototype.constructor = Son; // 将原型对象的constructor属性指向子类
8 new Son().money(); // 调用父类money()方法,输出结果:100000
9 Son.prototype.exam = function() {}; // 为子类增加exam()方法
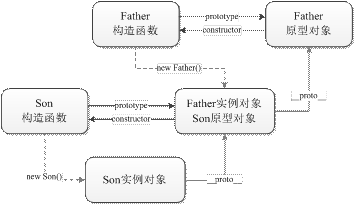
10 console.log(Father.prototype.exam); // 子类不影响父类,输出结果:undefined为了让读者更好地理解,下面我们通过图1演示上述代码在原型链中的结构。

图1 原型链示意图
在图1中,Son实例对象的原型对象是Father实例对象,Father实例对象的原型对象是Father原型对象。当调用Son实例对象的某个方法时,会先查找Son实例对象有无该方法,如果没有,再到Son原型对象中查找,如果仍然没有,再到Father原型对象中查找,一直沿着原型链找到最后。由于Father原型对象中有一个money()方法,所以通过Son实例对象就继承了money()方法。
