if语句
if语句也称为条件语句、单分支语句,当满足某种条件时,就进行某种处理。例如,只有年龄大于等于18周岁,才输出已成年,否则无输出。具体语法及示例代码如下。
if ( 条件表达式 ) { // 代码段 } ;
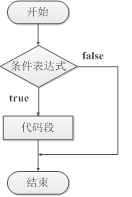
if (age >= 18) { console.log('已成年'); } 在上述语法中,条件表达式的值是一个布尔值,当该值为true时,执行“{}”中的代码段,否则不进行任何处理。当代码段中只有一条语句时,“{}”可以省略。if语句的执行流程如图1所示。

图1 if语句流程图
if语句常用于对一个值不确定的变量进行判断。例如,使用prompt()接收用户输入的值,判断输入的值是否满足某个条件,示例代码如下。
1 var age = prompt('请输入您的年龄');
2 if (age == '' || age == null) {
3 alert('用户未输入');
4 }