变量的语法细节
在使用变量时,还有一些值得注意的语法细节,下面进行详细讲解。
1. 更新变量的值
一个变量重新赋值后,它原有的值就会被覆盖,示例代码如下。
1 var myName = '小明';
2 console.log(myName); // 输出结果:小明
3 myName = '小红'; // 更新变量的值
4 console.log(myName); // 输出结果:小红2. 同时声明多个变量
在var关键字后面可以同时声明多个变量,多个变量名之间使用英文逗号隔开,示例代码如下。
1 // 同时声明多个变量,不赋值
2 var myName, age, email;
3 // 同时声明多个变量,并赋值
4 var myName = '小明',
5 age = 18,
6 email = 'xiaoming@localhost';3. 声明变量的特殊情况
(1)只声明变量,但不赋值,则输出变量时,结果为undefined,示例代码如下。
1 var age;
2 console.log(age); // 输出结果:undefined(2)不声明变量,直接输出变量的值,则程序会出错,示例代码如下。
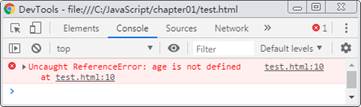
1 console.log(age);上述代码执行后,在控制台中会看到如图1所示的错误提示。

图1 错误提示
