添加或删除数组元素
JavaScript数组对象提供了添加或删除元素的方法,可以实现在数组的末尾或开头添加新的数组元素,或在数组的末尾或开头移出数组元素。具体如表1所示。
表1 添加或删除数组元素
| 方法名 | 功能描述 | 返回值 |
|---|---|---|
| push(参数1…) | 数组末尾添加一个或多个元素,会修改原数组 | 返回数组的新长度 |
| unshift(参数1…) | 数组开头添加一个或多个元素,会修改原数组 | 返回数组的新长度 |
| pop() | 删除数组的最后一个元素,若是空数组则返回undefined,会修改原数组 | 返回删除的元素的值 |
| shift() | 删除数组的第一个元素,若是空数组则返回undefined,会修改原数组 | 返回第一个元素的值 |
需要注意的是,push()和unshift()方法的返回值是新数组的长度,而pop()和shift()方法返回的是移出的数组元素。下面我们通过代码进行演示。
1 <script>
2 var arr = ['Rose', 'Lily'];
3 console.log('原数组:' + arr);
4 var last = arr.pop();
5 console.log('在末尾移出元素:' + last + ' - 移出后数组:' + arr);
6 var len = arr.push('Tulip', 'Jasmine');
7 console.log('在末尾添加元素后长度变为:' + len + ' - 添加后数组:' + arr);
8 var first = arr.shift();
9 console.log('在开头移出元素:' + first + ' - 移出后数组:' + arr);
10 len = arr.unshift('Balsam', 'sunflower');
11 console.log('在开头添加元素后长度变为:' + len + ' - 添加后数组:' + arr);
12 </script>从上述代码可以看出,push()和unshift()方法可以为指定数组在末尾或开头添加一个或多个元素,而pop()和shift()方法则只能移出并返回指定数组在末尾或开头的一个元素。
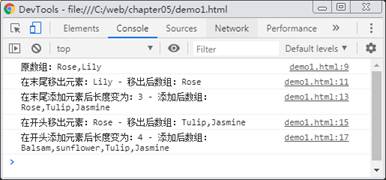
本案例的运行结果如图1所示。

图1 添加或删除数组元素
