for语句
在程序中,一组被重复执行的语句称为循环体,能否重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句称为循环语句。
for语句是最常用的循环语句,它适合循环次数已知的情况,其语法结构如下。
for (初始化变量; 条件表达式; 操作表达式) {
// 循环体
}在上述语法中,“初始化变量”用来初始化一个用来作为计数器的变量,通常使用var关键字声明一个变量,并给变量赋一个初始值。“条件表达式”用来决定每一次循环是否继续执行,也就是循环的终止条件。“操作表达式”是每次循环最后执行的代码,通常用于对计数器变量进行更新(递增或递减)。
使用for语句输出1~100范围内的数字,具体代码如下。
1 for (var i = 1; i <= 100; i++) {
2 console.log(i);
3 }上述代码的执行流程如下:
① 执行“var i = 1;”初始化变量。
② 判断“i <= 100”是否为true,如果为true,执行循环体,反之,结束循环。
③ 执行循环体,通过“console.log(i)”输出变量i的值。
④ 执行“i++”,将i的值加1,此时i的值为2。
⑤ 判断“i <= 100”是否为true,和第②步相同。只要满足“i <= 100”这个条件,就会一直循环。当i的值加到101时,判断结果为false,循环结束。
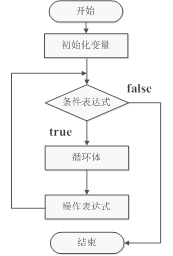
接下来我们通过流程图来演示for语句的执行过程,如图1所示。

图1 for语句的流程图
