递归调用
递归调用是函数嵌套调用中一种特殊的调用。它指的是一个函数在其函数体内调用自身的过程,这种函数称为递归函数。需要注意的是,递归函数只有在特定的情况下使用,如计算阶乘。
为了大家更好地理解递归调用,下面我们根据用户的输入计算指定数据的阶乘,代码如下。
1 function factorial(n) { // 定义回调函数
2 if (n == 1) {
3 return 1; // 递归出口
4 }
5 return n * factorial(n - 1);
6 }
7 var n = prompt('求n的阶乘\n n是大于等于1的正整数,如2表示求2!。');
8 n = parseInt(n);
9 if (isNaN(n)) {
10 console.log('输入的n值不合法');
11 } else {
12 console.log(n + '的阶乘为:' + factorial(n));
13 }上述代码中定义了一个递归函数factorial(),用于实现n的阶乘计算。当n不等于1时,递归调用当前变量n乘以factorial(n - 1),直到n等于1时,返回1。其中,第7行用于接收用户传递的值,第8~13行用于对用户传递的数据进行处理,当符合要求时调用factorial()函数,否则在控制台给出提示信息。
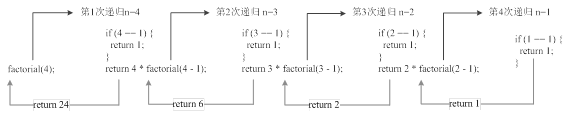
为了便于大家理解递归调用,接下来我们通过图1演示递归调用的执行过程。

图1 递归调用过程
图1描述了factorial()函数的递归调用全部过程。其中,factorial()函数被调用了4次,并且每次调用时,n的值都会递减。当n的值为1时,所有递归调用的函数都会以相反的顺序相继结束,所有的返回值相乘,最终得到的结果为24。
需要注意的是,递归调用虽然在遍历维数不固定的多维数组时非常合适,但它占用的内存和资源比较多,同时难以实现和维护,因此在开发中要慎重使用函数的递归调用。
