操作元素内容
在JavaScript中,想要操作元素内容,首先要获取到该元素,前面已经讲解了获取元素的几种方式,在本小节中我们将利用DOM提供的属性实现对元素内容的操作。其中常用的属性如表1所示。
表1元素内容
| 属性 | 说明 |
|---|---|
| element.innerHTML | 设置或返回元素开始和结束标签之间的HTML,包括HTML标签,同时保留空格和换行 |
| element.innerText | 设置或返回元素的文本内容,在返回的时候会去除HTML标签和多余的空格、换行,在设置的时候会进行特殊字符转义 |
| element.textContent | 设置或者返回指定节点的文本内容,同时保留空格和换行 |
表6-2中的属性在使用时有一定的区别,innerHTML在使用时会保持编写的格式以及标签样式,而innerText则是去掉所有格式以及标签的纯文本内容,textContent属性在去掉标签后会保留文本格式。
接下来通过案例进行演示。分别利用innerHTML、innerText、textContent属性在控制台输出一段HTML文本,示例代码如下。
1 <body>
2 <div id="box">
3 The first paragraph...
4 <p>
5 The second paragraph...
6 <a href="http://www.example.com">third</a>
7 </p>
8 </div>
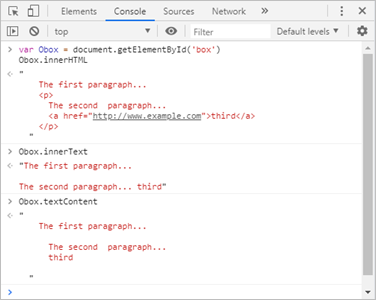
9 </body>按照上述代码设计好HTML文档后,在控制台中通过不同的方式获取div中的内容。对比效果如图1所示。

图1 元素内容
