do...while语句
do…while语句的功能和while语句类似,其区别在于,do…while会无条件地执行一次循环体中的代码,然后再判断条件,根据条件决定是否循环执行;而while是先判断条件,再根据条件决定是否执行循环体。具体语法结构如下。
do {
// 循环体
} while (条件表达式);
使用do…while语句输出1~100范围内的数字,具体代码如下。
1 var num = 1;
2 do {
3 console.log(num);
4 num++;
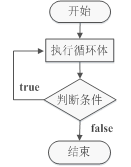
5 } while (num <= 100);在上述代码中,首先执行do后面“{}”中的循环体,然后再判断while后面的循环条件,当循环条件为true时,继续执行循环体,否则结束本次循6环。do…while循环语句的执行流程如图1所示。

图1 do…while循环流程图
使用do…while计算1~100之间的所有整数的和,具体代码如下。
1 var sum = 0;
2 var i = 1;
3 do {
4 sum += i;
5 i++;
6 } while(i <= 100)
7 console.log(sum); // 输出结果:5050