BOM的构成
BOM提供了很多的对象。这些对象用于访问浏览器,被称为浏览器对象。各内置对象之间按照某种层次组织起来的模型统称为浏览器对象模型,如图1所示。

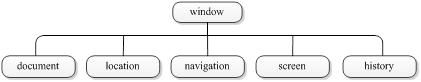
图1 BOM构成
从图1中可以看出,BOM比DOM更大,它包含DOM(document)。BOM的核心对象是window,其他的对象称为window的子对象,它们是以属性的方式添加到window对象的。
window对象是浏览器顶级对象,具有双重角色,既是JavaScript访问浏览器窗口的一个接口,又是一个全局对象,定义在全局作用域中的变量、函数都会变成window对象的属性和方法。示例代码如下。
1 <script>
2 // 全局作用域中的变量是window对象的属性
3 var num = 10;
4 console.log(num); // 结果为:10
5 console.log(window.num); // 结果为:10
6 // 全局作用域中的函数是window对象的方法
7 function fn() {
8 console.log(11);
9 }
10 fn(); // 结果为:11
11 window.fn(); // 结果为:11
12 </script>在前面的知识中,之所以省略var也可以直接为一个未声明的变量赋值,是因为这个变量自动转换为了window对象的属性。前面学习的alert()、prompt()实际上都属于window对象的方法,在调用的时候省略了前面的“window.”。由于window对象中本来就有一个name属性,所以在全局作用域下声明的变量不推荐使用name作为变量名,以避免和window对象的name属性冲突。
