设置属性值
在DOM对象中可以使用“element.属性= '值'”的方式来设置内置的属性值,并且针对于自定义属性,提供了“element.setAttribute('属性', '值')”的方式进行设置。值得一提的是,设置了自定义属性的标签,在浏览器中的HTML结构中可以看到该属性。
下面我们通过案例演示如何设置属性值,示例代码如下。
1 <body>
2 <div></div>
3 <script>
4 var div = document.querySelector('div');
5 div.id = 'test';
6 div.className = 'navs';
7 div.setAttribute('index', 2);
8 </script>
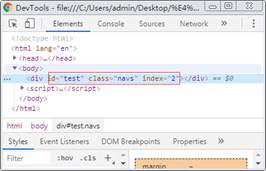
9 </body>上述代码中,第5、6行代码使用“element.属性='值'”的方式设置div元素内置属性,设置id值为test,class类名为navs。第7行使用setAttribute()方法,设置属性名为index,值为2。在浏览器中查看到div元素,如图1所示。

图1 查看div元素的属性
另外,如果想要使用setAttribute()方式设置元素的类名,则可以添加以下代码。
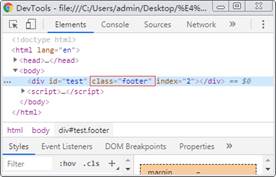
div.setAttribute('class', 'footer');因为class比较特殊,在这里使用的属性值为class,值为footer。最后在浏览器中查看到div元素如图2所示。

图2 div元素的class属性
