DOM事件流
事件发生时,会在发生事件的元素节点与DOM树根节点之间按照特定的顺序进行传播,这个事件传播的过程就是事件流。
在浏览器发展历史中,网景(Netscape)公司团队的事件流采用事件捕获方式,指的是事件流传播的顺序应该是从DOM树的最上层开始出发一直到发生事件的元素节点。而微软(Microsoft)公司的事件流采用事件冒泡方式,指的是事件流传播的顺序应该是从发生事件的元素节点到DOM树的根节点。
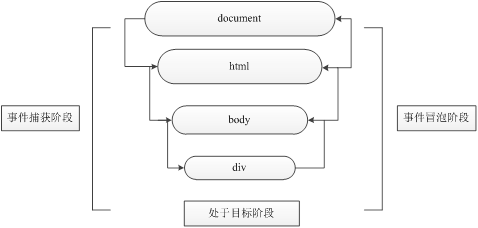
W3C对网景公司和微软公司提出的方案进行了中和处理,规定了事件发生后,首先实现事件捕获,但不会对事件进行处理;然后进行到目标阶段,执行当前元素对象的事件处理程序,但它会被看成是冒泡阶段的一部分;最后实现事件的冒泡,逐级对事件进行处理。具体过程的对比如图1所示。

图1 W3C规定的事件流方式
