如何进行错误处理
在编写JavaScript程序时,经常会遇到各种各样的错误,如调用了不存在的方法、引用了不存在的变量等。下面我们通过代码演示演示错误发生的情况。
1 var o = {};
2 o.func(); // 这行代码会出错,因为调用了不存在的方法
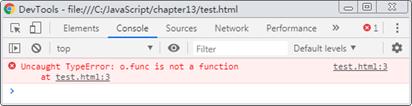
3 console.log('test'); // 前面的代码出错时,这行代码不会执行通过浏览器访问测试,页面中没有任何内容,在控制台中会看图1所示的效果。

图1 查看错误信息
从图1所示的错误信息可以看出,当前发生了一个未捕获的TypeError类型的错误,错误信息是“o.func不是一个函数”,发生错误的代码位于test.html的第3行。
当发生错误时,JavaScript引擎会抛出一个错误对象,利用try…catch语句可以对错误对象进行捕获,捕获后可以查看错误信息。下面我们通过代码演示try…catch的使用。
1 var o = {};
2 try { // 在try中编写可能出现错误的代码
3 o.func();
4 console.log('a'); // 如果前面的代码出错,这行代码不会执行
5 } catch(e) { // 在catch中捕获错误,e表示错误对象
6 console.log(e);
7 }
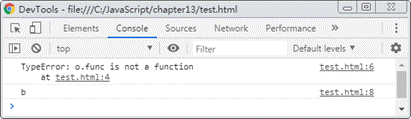
8 console.log('b'); // 如果错误已经被处理,这行代码会执行通过浏览器访问测试,会发现原来的错误提示消失了,取而代之的是第6行代码在控制台中输出了错误信息。如图2所示。

图2 捕获错误对象
通过运行结果可以看出,当try中的代码发生错误时,利用catch可以进行错误处理。需要注意的是,如果try中有多行代码,只要其中一行出现错误,后面的代码都不会执行;如果错误已经被处理,则catch后面的代码会继续执行。由此可见,编写在try中的代码量应尽量减少,从而避免错误发生时造成的影响。
