if...else if语句
if…else if语句也称为多分支语句,可针对不同情况进行不同的处理。例如,对一个学生的考试成绩按分数进行等级的划分:90~100分为优秀,80~90分为良好,70~80分为中等,60~70分为及格,分数小于60则为不及格。具体语法及示例如下。
if ( 条件表达式1 ) { // 代码段1 } else if ( 条件表达式2 ) { // 代码段2 } ... else if ( 条件表达式n ) { // 代码段n } else { // 代码段n+1 }
if (score >= 90) { console.log('优秀'); } else if (score >= 80) { console.log('良好'); } else if (score >= 70) { console.log('中等'); } else if (score >= 60) { console.log('及格'); } else { console.log('不及格'); }上述语法中,当条件表达式1的值为true时,执行代码段1,否则继续判断条件表达式2,若表达式2的值为true,则执行代码段2,以此类推。若所有条件都为false,则执行最后一个else中的代码段n+1,如果最后没有else,则什么都不执行。
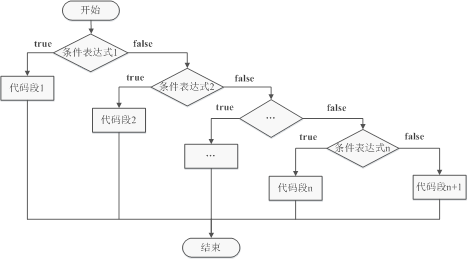
if…else if语句的执行流程如图1所示。

图1 if…else if语句流程图
