数组遍历
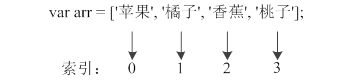
在数组中,每个元素都有索引(或称为下标),数组中的元素使用索引来进行访问。数组中的索引是一个数字,从0开始,如图1所示。

图1 访问数组元素
访问数组元素的语法为“数组名[索引]”,示例代码如下。
1 var arr = ['苹果', '橘子', '香蕉', '桃子'];
2 console.log(arr[0]); // 输出结果:苹果
3 console.log(arr[1]); // 输出结果:橘子
4 console.log(arr[2]); // 输出结果:香蕉
5 console.log(arr[3]); // 输出结果:桃子
6 console.log(arr[4]); // 输出结果:undefined(数组元素不存在)在实际开发中,经常需要对数组进行遍历,也就是将数组中的元素全部访问一遍,这时可以利用for循环来实现,在for循环中让索引从0开始自增。例如,一个数组中保存了所有学生的考试分数,现需要计算平均分(保留2位小数),具体代码如下。
1 var arr = [80, 75, 69, 95, 92, 88, 76];
2 var sum = 0;
3 for (var i = 0; i < 7; i++) {
4 sum += arr[i]; // 累加求和
5 }
6 var avg = sum / 7; // 计算平均分
7 console.log(avg.toFixed(2)); // 输出结果:82.14在上述代码中,第4行的arr[i]用来访问数组中索引为i的元素,i的值会从0一直加到6,这样就把数组中所有的元素都访问了一遍。
以上方式还存在一个问题,就是当数组的元素比较多时,计算数组元素的个数不太方便,这时候可以利用“数组名.length”来快速地获取数组长度。示例代码如下。
1 var arr = [80, 75, 69, 95, 92, 88, 76];
2 console.log(arr.length); // 输出结果:7接下来我们修改计算学生成绩平均分的代码,使用arr.length获取数组长度,如下所示。
1 var arr = [80, 75, 69, 95, 92, 88, 76];
2 var sum = 0;
3 for (var i = 0; i < arr.length; i++) {
4 sum += arr[i];
5 }
6 var avg = sum / arr.length;
7 console.log(avg.toFixed(2)); // 输出结果:82.14