DOM树
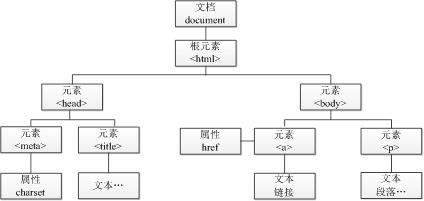
DOM中将HTML文档视为树结构,被称之为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。树形结构如图1所示。

图1 DOM树
图1展示了DOM树中各节点之间的关系后,接下来我们针对DOM中的专有名词进行解释,具体如下。
文档(document):一个页面就是一个文档。
元素(element):页面中的所有标签都是元素。
节点(node):网页中的所有内容,在文档树中都是节点(如:元素节点、属性节点、文本节点、注释节点等)。在DOM中会把所有的节点都看作是对象,这些对象拥有自己的属性和方法。
