移除属性
掌握了元素属性的获取和设置之后,还有一个要学习的操作,就是元素属性的移除。在DOM中使用“element.removeAttribute('属性')”的方式来移除元素属性。
接下来我们通过案例演示如何移除属性值,示例代码如下。
1 <body>
2 <div id="test" class="footer" index="2"></div>
3 <script>
4 var div = document.querySelector('div');
5 div.removeAttribute('id');
6 div.removeAttribute('class');
7 div.removeAttribute('index');
8 </script>
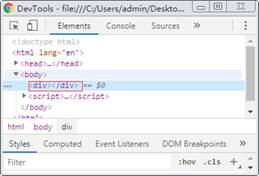
9 </body>上述代码中,第5~7行使用removeAttribute()方法移除div元素的id、class、index属性。在浏览器中查看div元素,如图1所示。

图1 查看div元素
